- قائمة مراجعة ممارسات التحسين على الصفحة
# | Checklist item | Notes | |
1 | Check H1 tag in pages titles | H1 tag should be used in pages title and use keywords in it if possible | |
2 | Use Meta tags | Meta title | Meta title should fill with descriptive unique title and its length should be less than 70 characters |
3 | Meta description: | It is summarize webpage content and it display on SERP below title to give the researcher first impression about the page. The suitable length for it is less than 155 characters. | |
4 | Meta keyword | It specifies words for each webpage to process by SE. | |
5 | Check Images file name and alt attribute | Images name must be descriptive and clear and alt attribute should be fill correctly. | |
6 | Use internal and outgoing external links | Use outgoing external links | Mention others site in website to display the website as a valuable resource of information |
7 | Use Internal links | Link websites pages with each other to make it more accessible from users and SE. | |
8 | Update website with fresh and unique content: | Website content must be updated from time to time to make visitors back to website and attract new visitors | |
9 | Optimize Content length: | long content almost have more valuable information and rank better | |
10 | Use multimedia in content: | videos, infographics and diagrams can be used as a content in web pages and it can used as signal to page quality because it keep readers long time in a page. | |
11 | Write good link text:
| Link text must be short and descriptive and provide a basic idea about what link mention to. | |
| 12 | Use structured data: | Structured data are used to organize page content and search engines using it to view to customer against specific queries and attract interested customers to website. | |
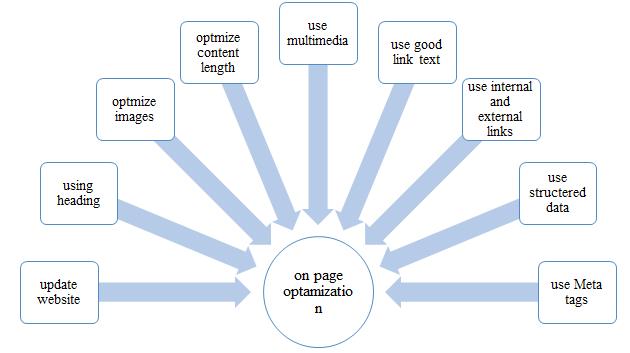
إنها ممارسة لتحسين محتوى موقع الويب من خلال قائمة مراجعة ممارسات التحسين على الصفحة في الجدول (3.4) لتحسين ظهورها وترتيبها في SERP ، الشكل (1) تم ذكر ممارسات تحسين محركات البحث على الصفحة والمستخدمة في التحسين على الصفحة.
Figure (1): On-page SEO optimization practices
تحديث موقع الويب بمحتوى جديد وفريد: محتوى الصفحة هو ما يجعلها تستحق موضع نتيجة البحث ،إنه ما يراه المستخدم وبالتالي فهو مهم للغاية لمحركات البحث ، لذلك يجب تحديث محتوى الصفحة من وقت لآخر لإعادة الزائرين إلى الموقع وجذب زوار جدد ،يمكن أن يحتوي موقع الويب على أقسام قابلة للتحديث مثل المدونات ،معارض الأعمال ،الوظائف الشاغرة. يجب تحديث هذه الأقسام بشكل مستمر لجذب الزوار للعودة إلى الموقع.
- تحسين طول المحتوى: يجب أن تحتوي كل صفحة على موقع الويب على قدر معين من الكلمات لتتمكن من الترتيب ،تزداد احتمالية اعتبار الصفحات التي تحتوي على محتوى طويل ذات قيمة أكبر للمستخدم ، بالإضافة إلى ذلك ، حيث أن المحتوى الأطول أنه من الأسهل على محرك البحث تحديد ما يدور حوله ،خاصةً إذا كان محسّنًا جيدًا للكلمات الرئيسية. من المحتمل أن يحتوي المحتوى الطويل على المزيد من العناوين والمزيد من الروابط والمزيد من الصور التي تحتوي على الكلمات الأساسية ،ربما يناقش مواضيع فرعية متعددة بالاضافة الى أنه سيكون للمقال فرصة للظهور في نتائج البحث.
- استخدم الوسائط المتعددة في المحتوى: يعد استخدام أنواع مختلفة من حلول الوسائط معًا طريقة ممتازة لجذب المزيد من القراء إلى موقع الويب والحفاظ على انتباههم لفترة أطول ،هناك العديد من العناصر المختلفة التي يمكن استخدامها مثل الفيديو والصوت وعرض الشرائح والرسوم البيانية والاختبارات والألعاب والنصوص ، لنقل أنواع مختلفة من المعلومات بأكثر الطرق إثارة للاهتمام والتي لا تنسى.
- استخدام البيانات المنظمة: يتم تنظيم محتوى صفحات الويب ليتم عرضه من قبل العملاء مقابل استفسارات محددة وجذب العملاء المهتمين إلى موقع الويب ، حيث يعد شعار موقع الويب ومعلومات الاتصال وساعات العمل أمثلة على البيانات المنظمة التي يتم استخدامها في تحسين موقع الويب.
- علامات العناوين: استخدام علامات العناوين لإبراز النص المهم وتنسيق بيئة المحتوى. يجب استخدام الكلمات الرئيسية في H1 في معظم صفحات مواقع الويب.
- تحسين صور الموقع:
- استخدم اسم الصورة المناسب: اسم الصورة المستخدم وصفي ويتم استخدام الكلمات الرئيسية عندما يكون ذلك ممكنًا.
- استخدام السمة البديلة: توفر السمة Alt سياق / وصف أفضل للصورة لبرامج زحف محركات البحث ، مما يساعدهم على فهرسة الصورة بشكل صحيح ،سيتم عرضه بدلاً من الصورة إذا تعذر تحميل ملف الصورة ، لذا يجب أن يحتوي على نص وصفي ،يُنصح بأن يكون نص السمة البديلة حوالي 125 حرفًا لأن برامج قراءة الشاشة الأكثر شيوعًا تقطع النص البديل بهذا الحجم.
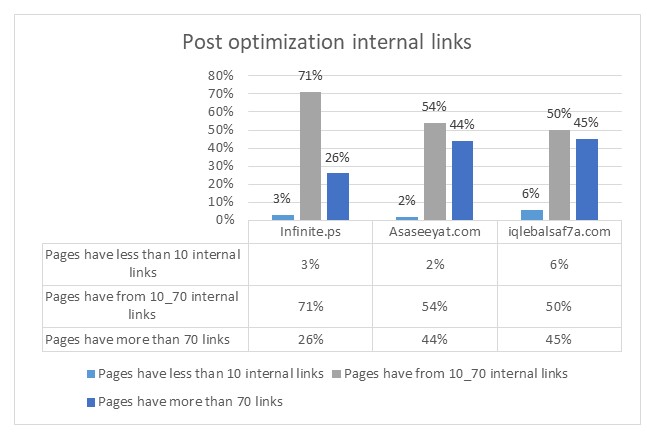
- استخدم الروابط الداخلية: تُستخدم الروابط الداخلية لربط صفحات موقع الويب ببعضها البعض لتحسين زحف الموقع الإلكتروني بواسطة SE وزيادة تجربة المستخدم من خلال تقديم المزيد من المعلومات المتاحة له ،في مواقع الويب قيد الدراسة ، تستخدم الروابط الداخلية في محتوى صفحة الويب بنص ارتباط مناسب ،يعرض الشكل (2) الارتباطات الداخلية المقاسة بعد التحسين. كما لوحظ في الشكل ،زادت الصفحات التي تحتوي على أكثر من 70 رابطًا وانخفضت الصفحات التي تحتوي على أقل من 10 روابط.

Figure (2): Post optimization internal links
استخدم العلامات الوصفية
Meta title: يعتبر الانطباع الأول الذي يمكن أن يكون لدى الأشخاص حول صفحة الويب وهو عامل رئيسي يساعد محركات البحث على فهم موضوع صفحة الويب. تُستخدم علامات العنوان في ثلاثة أماكن رئيسية: صفحات نتائج محرك البحث (SERPs) ومتصفحات الويب والشبكات الاجتماعية. يعرض Google عادةً أول 50-60 حرفًا من علامة العنوان. لذلك ، تم تحسين عناوين صفحات مواقع الويب وتم تحديد الطول ليكون مناسبًا لمحرك البحث. أيضًا ، تم استخدام الكلمات الرئيسية في الصفحات / عناوين المنشورات عندما يكون ذلك ممكنًا.
Meta description : يتم استخدامه لكسب نقرات المستخدم من SERPs. إنها فقرة قصيرة تعلن عن محتوى صفحة الويب للباحثين وتمنحهم الفرصة لتقرير ما إذا كان المحتوى ذا صلة ويحتوي على المعلومات التي يبحثون عنها من استعلام البحث الخاص بهم. يجب أن يكون الوصف التعريفي وثيق الصلة مباشرة بالصفحة التي يصفها ، وفريدًا عن أوصاف الصفحات الأخرى ومحاولة استخدام الكلمات الرئيسية التي تستهدفها هذه الصفحة.
من الأفضل الاحتفاظ بأوصاف Meta طويلة بما يكفي لتكون وصفية بشكل كافٍ ، لذا فإن الحجم الموصى به لأوصاف Meta يتراوح بين 50-300 حرف.
تم تحسين الوصف التعريفي لجميع صفحات الموقع. تمت كتابته على هيئة تلخيص لمحتوى صفحات الويب من 50 _ 300 حرف وكلمات رئيسية مستخدمة فيه.
في هذه الخطوة ، تتم إضافة العلامات الوصفية باستخدام المكون الإضافي “all in one SEO pack” والذي يسمح لمحرري محتوى موقع الويب بإضافة علامات Meta إلى المنشورات / الصفحات من لوحة معلومات مسؤول WP. أيضًا ، يتم استخدام الكلمات الرئيسية المحددة في مواضع مختلفة في صفحات الويب مثل عناوين التعريف وأوصاف التعريف والسمات البديلة والعناوين ونص الرابط وفي أماكن مختلفة في محتوى الصفحات.

